1. Encabezado
El encabezado (también conocido como reader por su nombre en inglés) es la parte superior de una página web. Es una de las áreas más importantes, pues es lo primero que un usuario ve al visitar tu sitio. Por ello los elementos que lo componen deben pensarse bien.
En primer lugar, el encabezado de una página web debe brindar a simple vista la forma de navegar y un resumen muy rápido de quién es tu marca y su identidad. No olvides incluir los siguientes elementos:
- Logotipo de tu marca
- CTA, que puede variar en intención, por ejemplo:
- Para conocer más sobre un producto
- Para ir a la versión de prueba de un producto
- Para dirigir al carrito de compras
- Menú (con sus respectivas categorías)
- Enlaces a redes sociales
Algunas herramientas en línea te pueden ayudar a definir una identidad gráfica para tu marca, así como a crear un logotipo para tu sitio web. No olvides la importancia que tiene crear una imagen empresarial fácil de recordar.
Considera que estos elementos deben distribuirse eficazmente. Determina cuáles brindarían una mejor presentación, con el propósito de que los visitantes cumplan los objetivos que esperas. Recuerda que tu sitio web tiene una intención y tú debes ayudar a los usuarios a comprenderla.
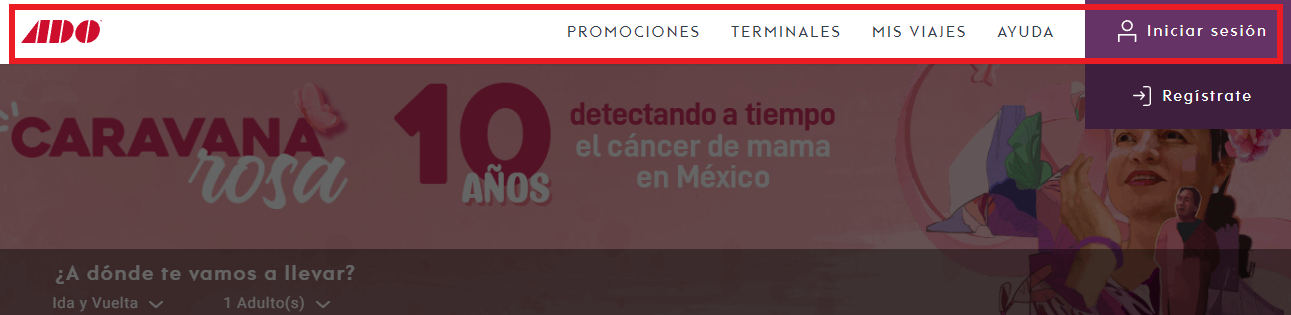
Ejemplo de encabezado como elemento de una página web

Imagen de ADO
Como puedes ver, la distribución del encabezado de esta empresa de transportes está muy bien diseñada. Por ejemplo, si el usuario necesita orientación acerca de sus viajes, tiene a la mano la sección de ayuda. Si lo que desea es entrar en su cuenta, aparece la opción destacada; también puede ver las promociones disponibles, los lugares desde donde salen los autobuses y el historial de viajes. Es bastante información, pero no se ve saturada.
2. Menú de navegación
El menú de navegación es uno de los elementos esenciales en una página web, ya que su intención es que cualquier visitante pueda explorarla completamente. Cuanto más fácil y rápido de leer sea el menú, mejor experiencia tendrá el usuario. Además, este detalle permite que los motores de búsqueda lo comprendan rápidamente, lo cual mejora el SEO de tu sitio.
En cuanto al diseño, te recomendamos que tu menú navegación se mantenga en una sola línea, para que sea más rápido su entendimiento. Lo ideal es que mantengas entre 3 o 6 opciones máximo para no perder la atención del usuario. Prioriza qué opciones serían las más importantes para quien te visite.
Procura usar palabras precisas y breves para tu menú. Por ejemplo, que en lugar de decir «Nuestros servicios» solo diga «Servicios», etc. Así, usas el espacio de la línea de manera más estratégica. Si requieres ser más específico apóyate en los menús desplegables, los cuales te ayudarán a incluir más opciones.
Adicionalmente, es importante tener en cuenta que el único caso donde no debes poner un menú de navegación es en una landing page, pues el objetivo es que tus usuarios no abandonen tu landing y se queden navegando en el sitio y, posteriormente, se conviertan en clientes.
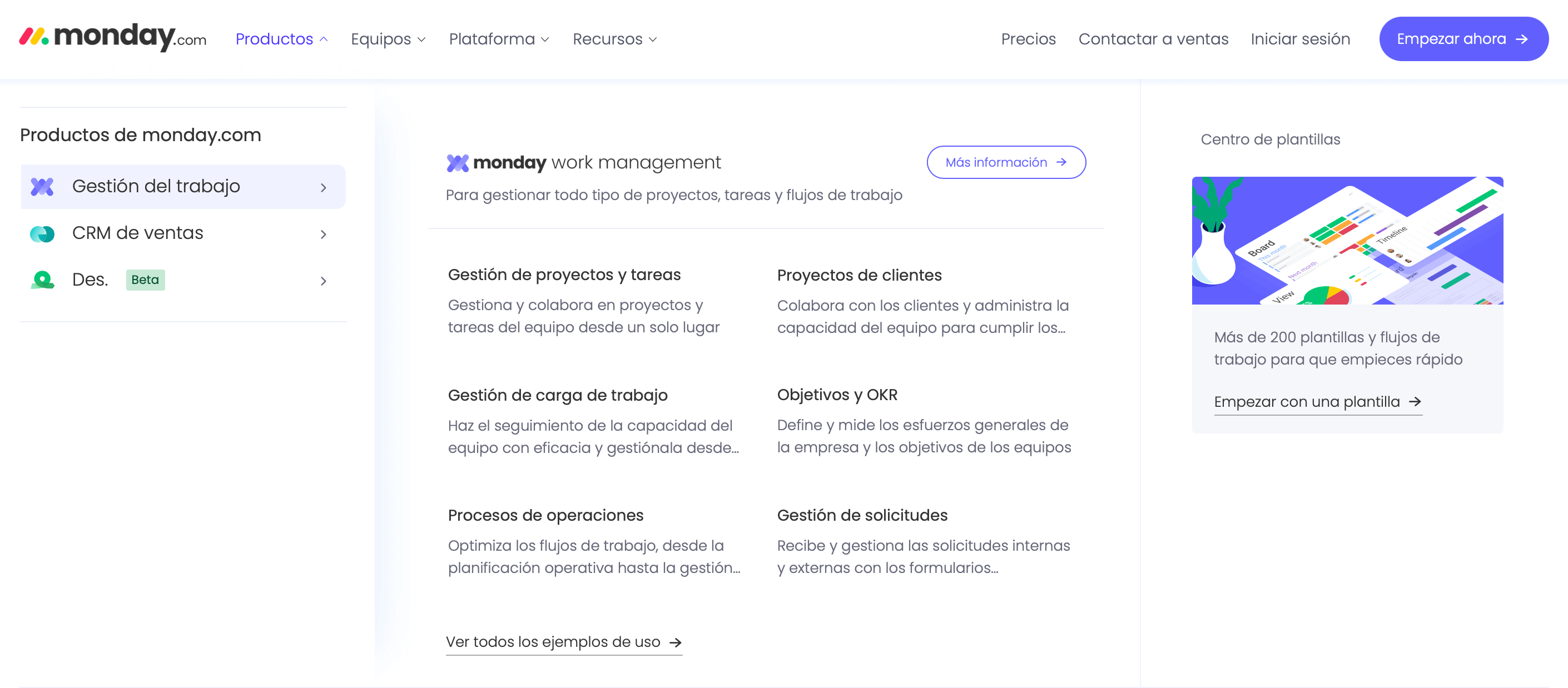
Ejemplo de menú como elemento de una página web

Como puedes ver, este menú es bastante sencillo, pero cuenta con los elementos más importantes para que el usuario pueda informarse más acerca del producto que le interesa. Si quisiera ver en detalle qué productos o soluciones ofrece Monday, tan solo tienes que desplegar el menú y encontrar la opción deseada:

Imágenes de Monday
3. CTA
Las llamadas a la acción, conocidas como «CTA» por sus siglas en inglés, son un elemento que no pueden faltar en tu página web. Son aquellos atajos con los que ayudas a tus visitantes a realizar las acciones que deseas, por ejemplo: pedir informes, conocer más acerca de tu producto, descargar una guía, entre otros.
Lo mejor de este elemento es que puedes usarlo de varias maneras y con diferentes intenciones. Incluso hay CTA bastante creativos. La idea es que estas frases cortas le indiquen al usuario que al dar clic recibirán o verán algo a cambio. Para generar un CTA más efectivo ten en cuenta lo siguiente:
- Texto conciso. No importa que tu CTA sea más largo de lo normal siempre y cuando dé una orden clara, por ejemplo: «Comienza una prueba gratuita» o «Descarga nuestra guía de diseño y programación web». El punto es que quien lo lea sepa hacia dónde será dirigido.
- Ubicación. El CTA es un elemento pequeño que bien podría colocarse en cualquier parte de tu página web, pero hay ubicaciones estratégicas que los hacen poseer mayor sentido: pueden estar al final de un texto o de cada bloque de tu página. También es una buena idea colocarlos en el encabezado en caso de que requieras que las personas te contacten fácilmente.
- Diseño. El CTA puede parecer inofensivo, pero su poder es inmenso. Por lo tanto, asegúrate de que tenga un tamaño y color adecuados. No olvides optimizarlo para que sea visible y funcional en cualquier dispositivo móvil y para que conserve la paleta o rueda de colores de tu marca.
Ejemplo de CTA como elemento de una página web

Imagen de Fermatta
Como lo mencionamos, los CTA que conformen tu página web pueden ser tan simples o creativos como tú lo consideres. Fermatta, al ser una institución educativa, mantiene un CTA claro y simple que guía a sus visitantes a pedir más información sobre sus planes educativos.
4. Imagen destacada
La imagen destacada o hero section es la zona que está debajo del encabezado. Esto hace que prácticamente estén conectados. Mientras que el encabezado te brinda una información de contacto y navegación directa del sitio web, la imagen destacada complementa la vista con elementos altamente atractivos.
Esta parte de una página web se compone de los siguientes elementos:
- Imágenes o videos atractivos
- Texto que enganche al usuario
Podría decirse que esta zona de la página web debe ser muy llamativa para captar la atención al instante. Esto no significa sobrecargarla y poner fuegos artificiales para que los visitantes se cautiven; puedes hacer mucho con pocos elementos, siempre y cuando sean relevantes, y vayan de acuerdo con tu marca y el mensaje que quieres transmitir.
Ejemplos de imagen destacada como elemento de una página web

Imagen de Purina
Sin duda esta sección muestra lo que representa la marca: la unión, la familia y la importancia de mantener sanas a las mascotas. Cuenta justamente con los dos elementos que te compartimos anteriormente: un texto directo compuesto por tipografías diferentes, lo que crea un buen equilibrio y dinamismo, así como una imagen grande, atractiva y relevante del producto.
Como elemento adicional puedes agregar un CTA que redireccione a los usuarios a la intención que tengas planeada. Por ejemplo, si se tratara del sitio web de un software, podrías incluir en esta sección un CTA para descargar algunos recursos gratis o hacer una prueba gratuita.
Esta sección también puede contener un elemento de tipo slider donde, en lugar de una imagen estática, se presente una serie de imágenes en galería. Este elemento suele utilizarse en el diseño web actual, pues luce muy atractivo y ahorra espacio en la página principal.
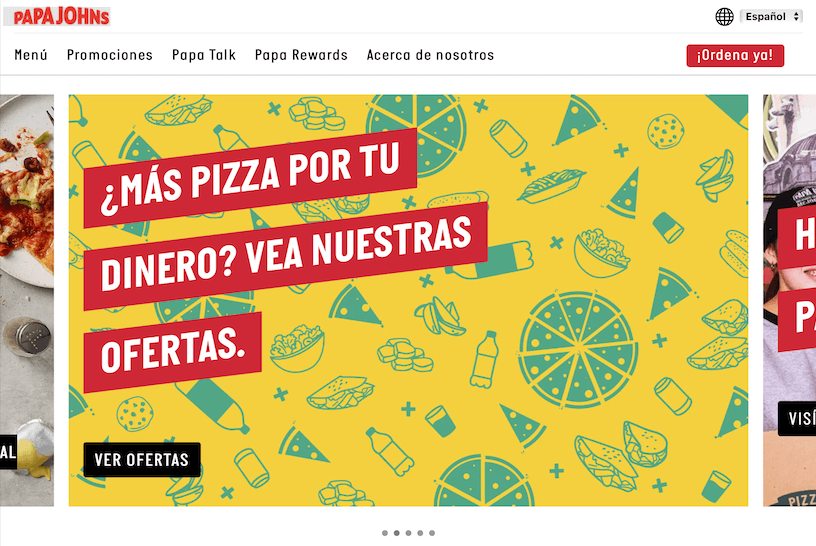
Dentro del slider puedes incluir imágenes, texto y un CTA que te dirija hacia la sección presentada. Te compartimos un ejemplo:

Imagen de Papa Johns
La hero section de esta página web se compone por un slider, donde los usuarios pueden conocer un poco más de los servicios y novedades que ofrece esta cadena de comida rápida. Los puntos debajo de la imagen indican que hay más imágenes y los visitantes pueden usarlas para desplazarse. Además, el CTA invita a los usuarios a hacer su pedido en línea.
5. Buscador
El buscador es un elemento de una página web que muchas veces no recibe la importancia que merece. Algunos sitios web no cuentan con este recurso, lo que vuelve agobiante explorar los contenidos o buscar un tema en específico.
No le restes relevancia al buscador dentro de tu página web; en realidad, ayuda a tus visitantes a encontrar lo que necesitan. Este elemento brinda usabilidad y conveniencia, a la vez que logra retener a la persona que visita tu sitio.
El cuadro de búsqueda puede ser muy simple y añadirse en un lugar estratégico de tu página; por ejemplo, en el encabezado o en las columnas laterales. Según sea la intención de tu tipo de servicio, puedes crear un buscador más robusto, con opciones múltiples y un diseño más atractivo.
Ejemplos de buscador como elemento de una página web
Este elemento es muy útil, sobre todo en blogs, pues los usuarios pueden buscar fácilmente la categoría o tema en el cual están interesados. Por ejemplo, nosotros añadimos el buscador justamente en la sección de encabezado; de esta manera, puedes encontrar fácilmente un tema, entrada o recurso.

Este elemento puede ser tan robusto como tu servicio o producto lo demande. Por ejemplo, el buscador de Airbnb es una pieza clave para el servicio que ofrece; está compuesto por varias categorías esenciales para brindar un servicio más personalizado a los visitantes.

Comentarios
Publicar un comentario